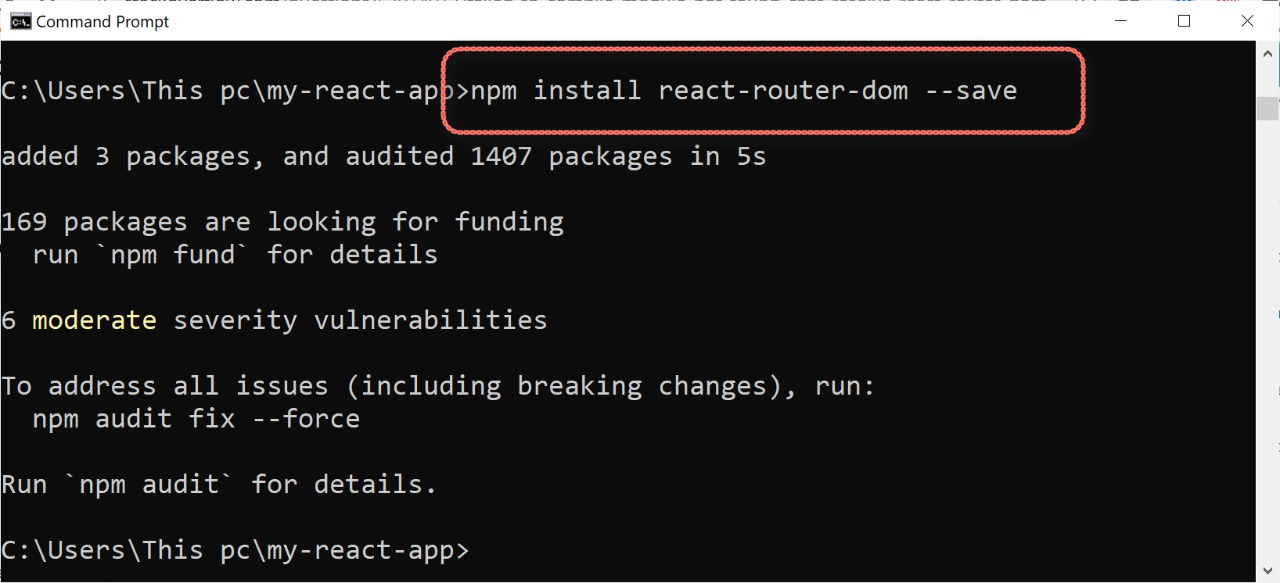
reactjs - npm install react-router-dom.... isn't working and i am getting the following msg - Stack Overflow

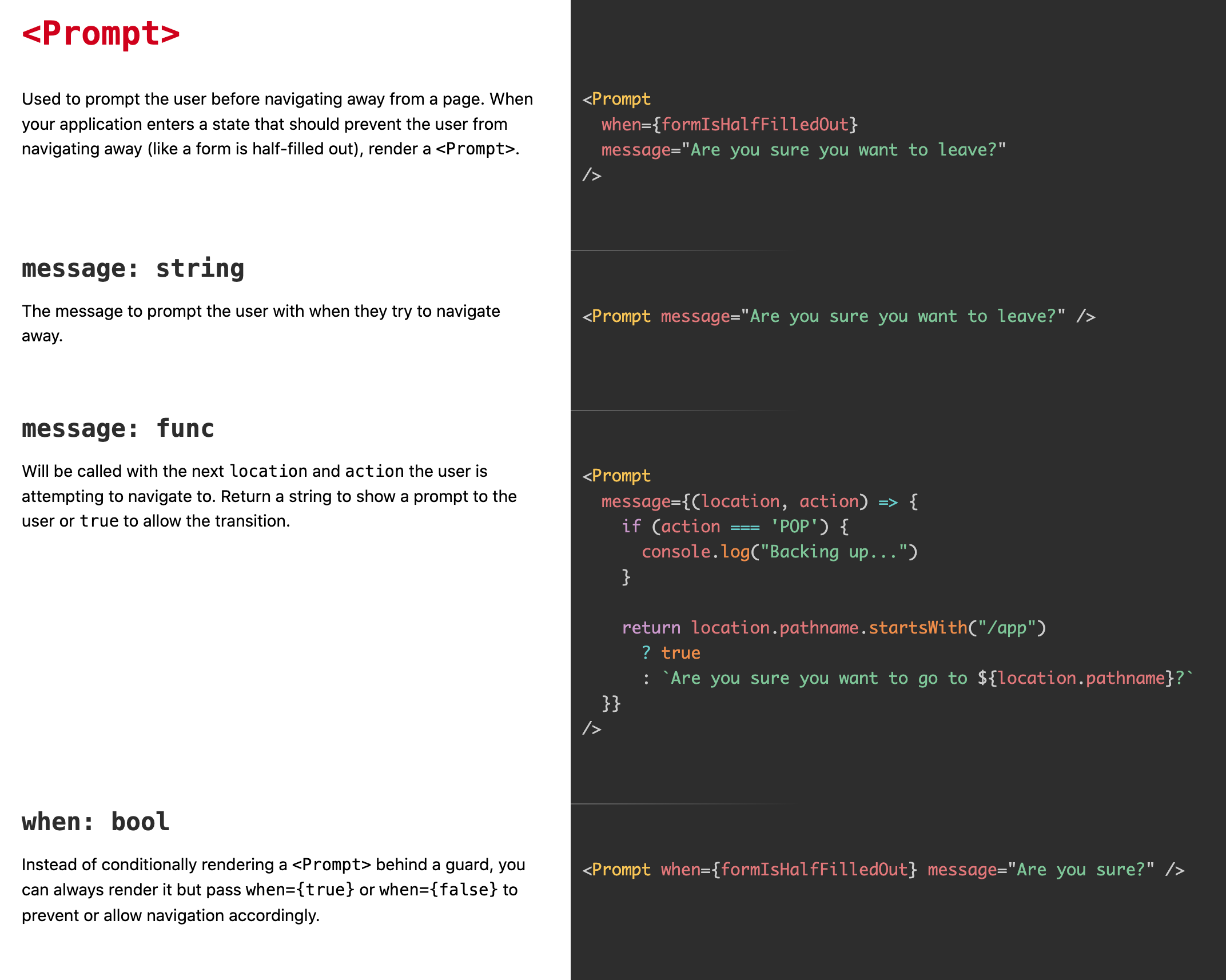
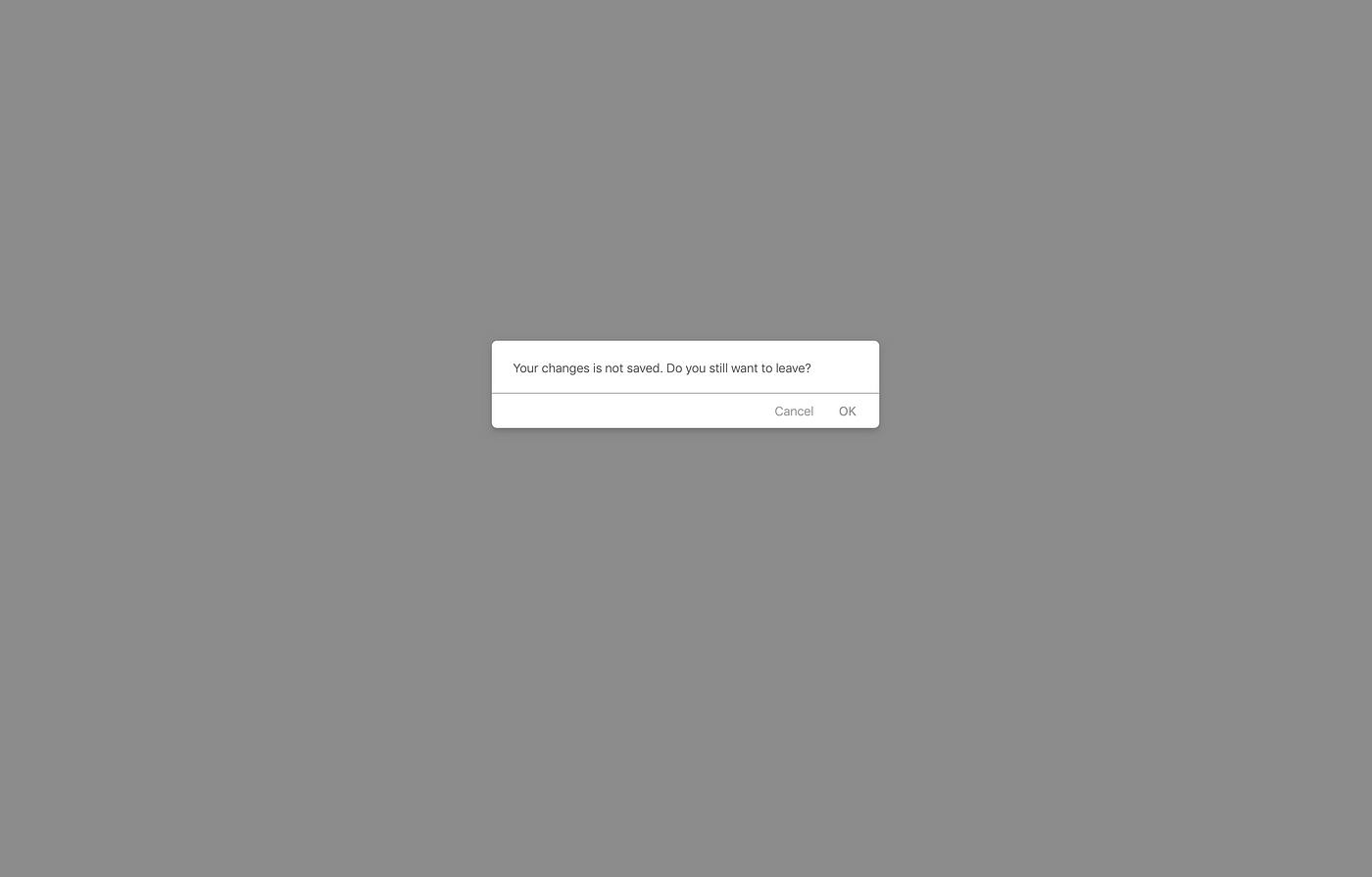
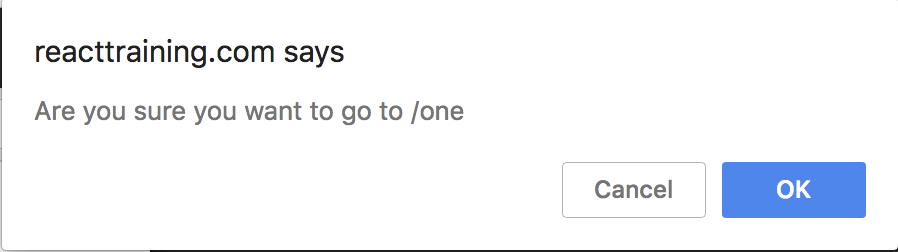
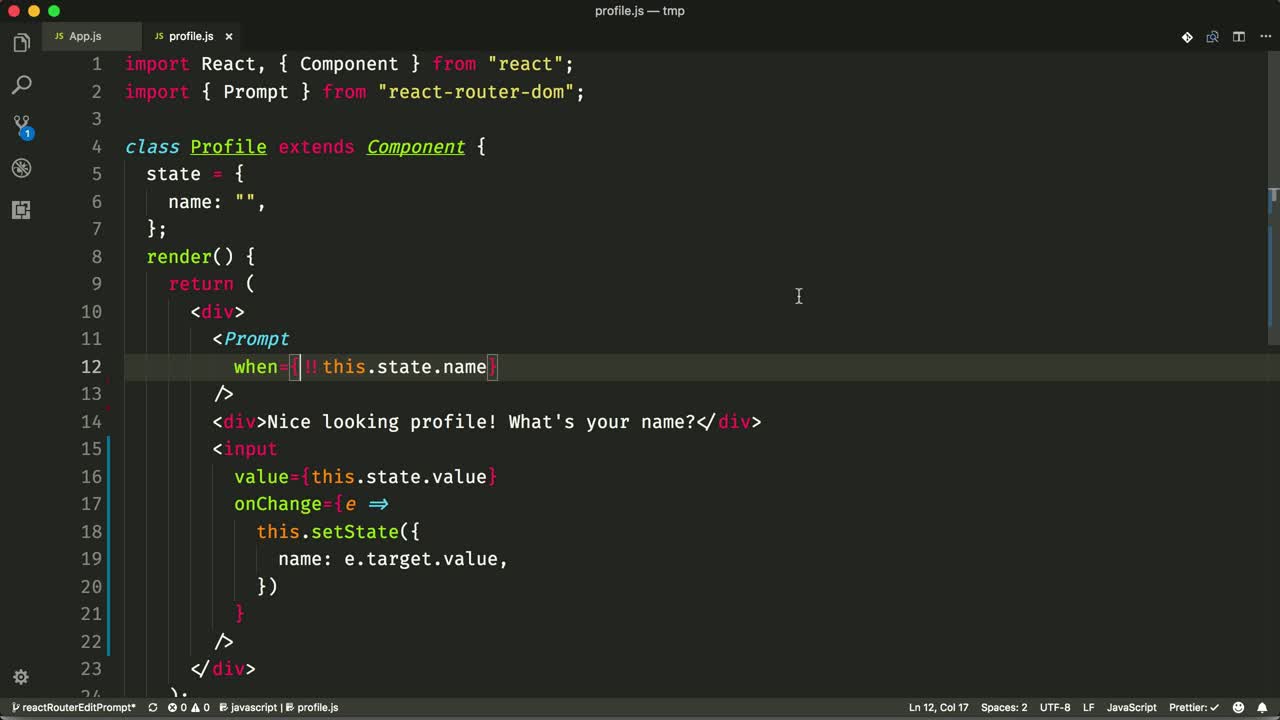
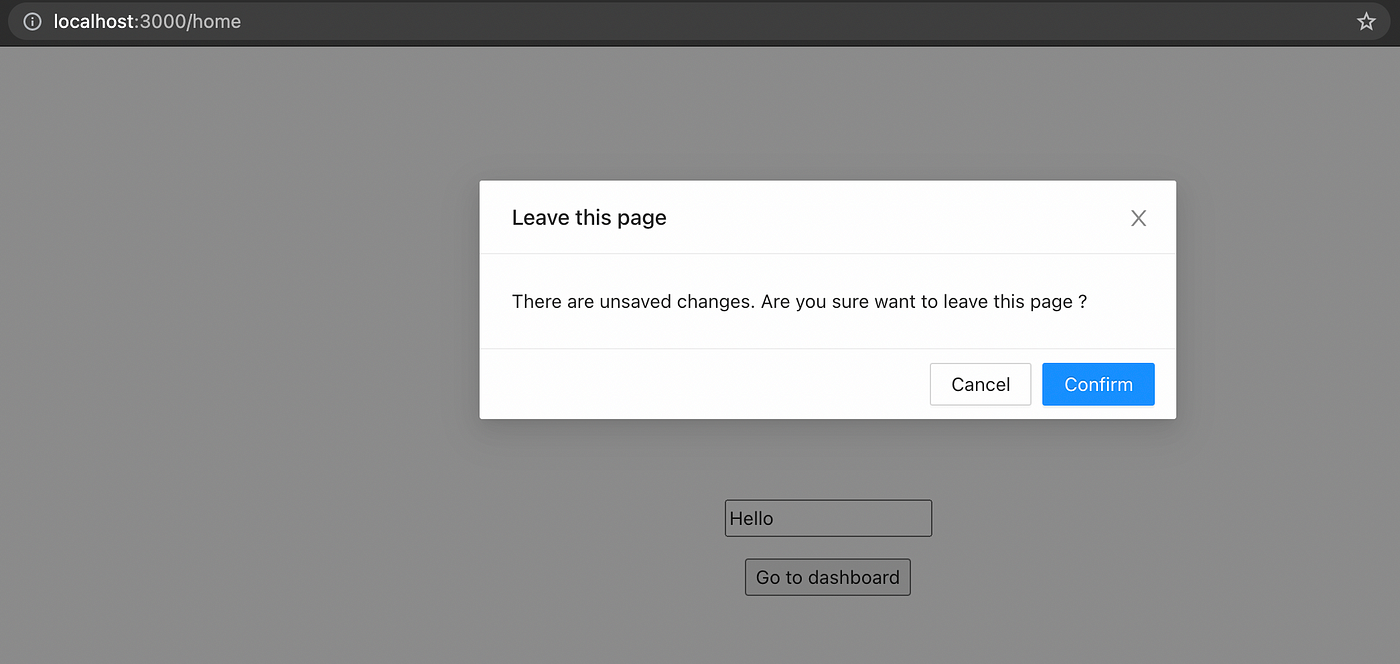
Custom React Router Prompt. How to implement the custom prompt on… | by Yadhunandan S | Nerd For Tech | Medium

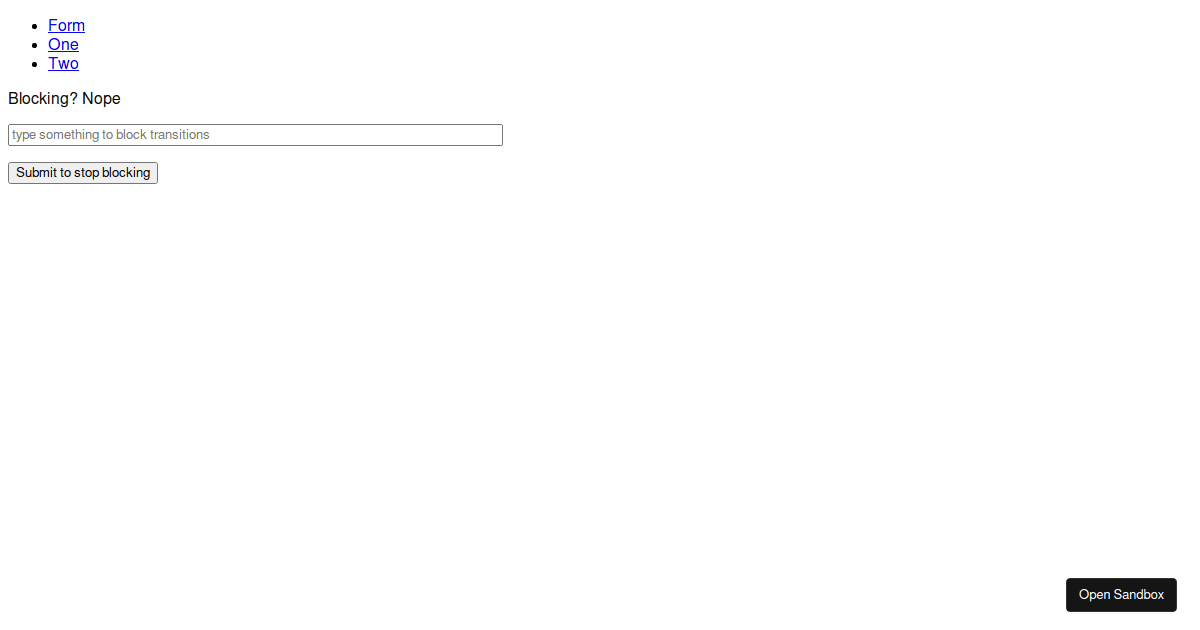
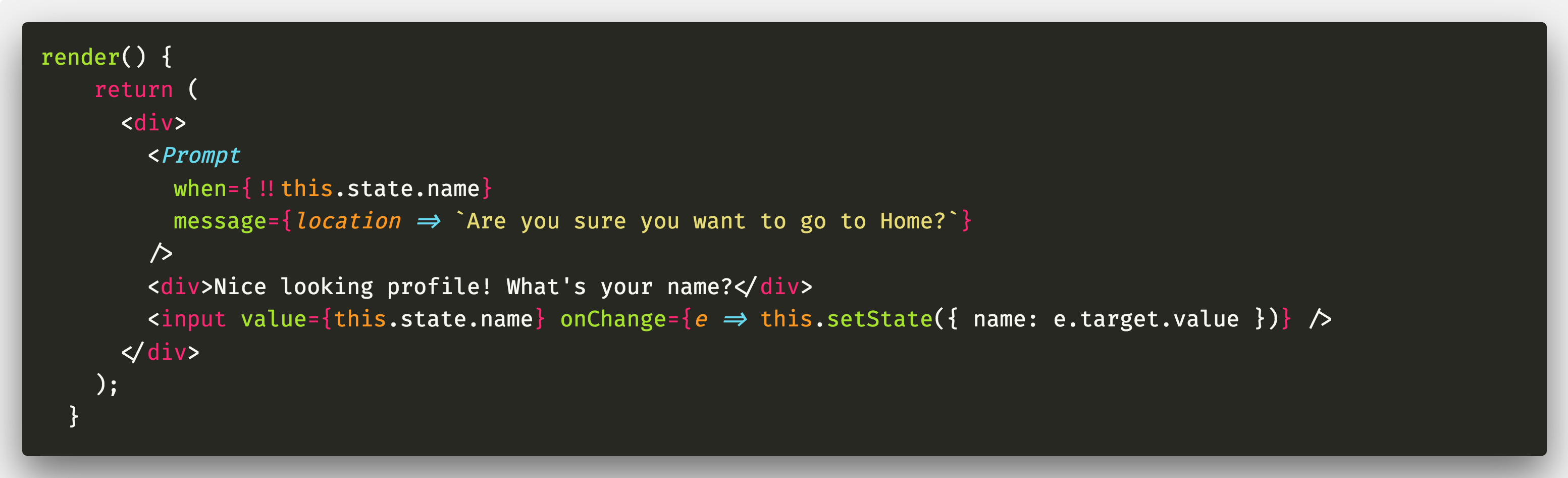
Dane David on Twitter: "Introducing react-router-nav-prompt 🎉 { by @this_dane } from @hashnode #reactjs #frontenddevelopment https://t.co/MLP3n6Lawl" / Twitter